
Wolfram Alpha is out and about, and promising to link all information in the world together in a way that will render further human thought obsolete. Most people who know that thinking is boring, and want to learn important things about b-grade celebrities, quickly realised this weird search engine wasn't going to tell them anything exciting, and moved on. I realised it too - so was quite shocked, when this afternoon I needed Wolfram Alpha's help in answering a pressing concern I had about the jQuery default easing algorithms, "swing" and "linear"...
Like every good nerd I jumped on Wolfram Alpha the first opportunity I had - expecting it to solve all of life's mysteries for me (and guessing it will tell me the meaning of life is 42, I am refusing to type it in). Of course, I left the site 2.5 minutes later, impressed with the idea of putting the spinner inside the logo - but having no other real feelings about it...
...24 hours later, only the noise of a clattering keyboard can be heard. A gentle rain stokes the windows. Dusk. I am penning some amazingly creative and humorous lines about "easing" in jQuery. Easing, you see, is applying a simple mathematical to a piece of animation to make it look more cool, like there is a gravity-like force being applied to it. In jQuery there are two built-in easing methods that you can use. One is called "linear" and on is called "swing".
Linear, I imagine, means that no real algorithm is applied - and an element just moves at a constant speed from its start position to its destination. "Swing" however... I was unsure about. I mean, I'd seen it go of course - it's the default easing method in jQuery - but I couldn't find any reference to what "swing" look like when graphed. (Here's a graph of a bunch of more complex easing functions)
What was this "swing" algorithm? Google turned up nothing. I was all alone. My first step was the jQuery code. I found this:
swing: function( p, n, firstNum, diff ) {
return ((-Math.cos(p*Math.PI)/2) + 0.5)
* diff + firstNum;
}But what the heck does that mean? Sure, it looks nice and cos-y, but I wanted to find a snazzy graph to see what it looks like. I could try and find some graphing software and wasting a zillion hours trying to re-write the algorithm, or... wait a minute! Are you thinking what I'm thinking?! YES! WOLFRAM ALPHA!
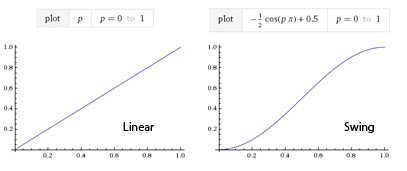
Taking the JavaScript keywords out of the equation, I just popped this into the search bar: (-cos(p*PI)/2) + 0.5). And after a bit of fiddling, Bob's your uncle - a perdy graph!

To me, "swing" looks closest to "easeInOutSine" from the Robert Penner easing algorithms. I'll have to check the code some day. But anyhoo... thank you Wolfram Alpha, my apathy owes you an apology.
2 Comments
The Wolfman secretly used Mathematica to work out the content of your book while giving you a nice little graph. It’s in the bookstores tomorrow.
I have much fun working with my own custom easing algorithms along with http://fronteers.nl/congres/2009/sessions/roll-your-own-effects-framework – native js animation.