My loyal long-term readers (by whom I mean Anton) would know my technological aesthetic bent strongly favour the 1980s. Seeing as the third dimension was not discovered until 1992, I have thus far had little inclination to bother with it. But things have changed: now that the 90s are suitably retro I feel it's finally time to gently prod at the edges of this strange new plane...
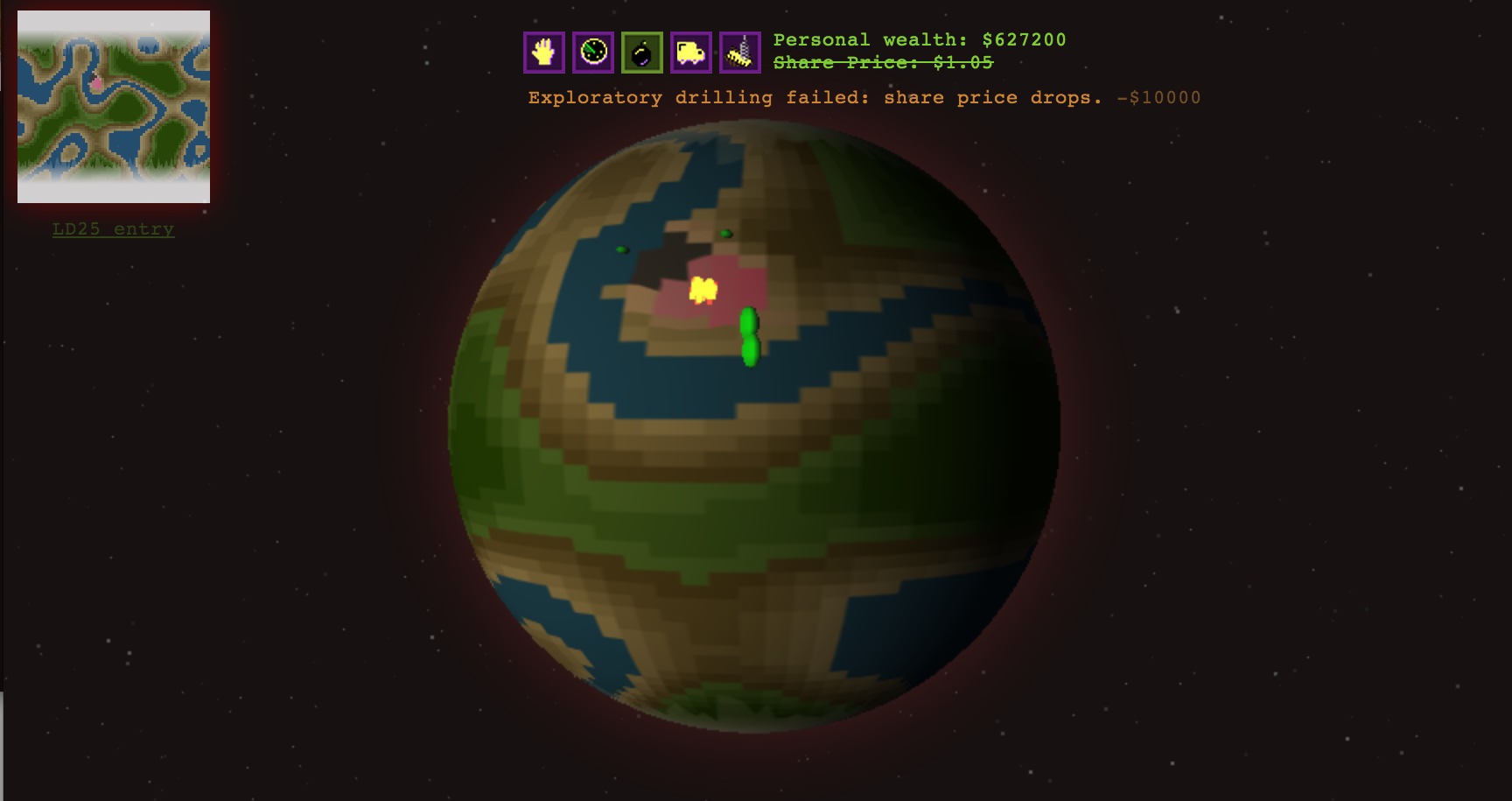
BioMint is a "game" I made as part of last year's Ludum Dare 48-hour Game dev thing on the theme of "You are the villain". You play your friendly neighbourhood mining giant, who just wants to earn a living. To earn this living, you send out probes to scout for the presence of valuable minerals. Once you've found them you can commence blowing up the earth - with luck, you'll to uncover the treasured red gold. Texas Rosé. You can then retrieve the goods and earn your coin while tilling the earth bare.
That's the idea anyhoo. It's all a bit confusing, but hey - I only had 48 hours and I was working in a whole new dimension! To ease my elevation from the flatlands I came up with a 2-fold ingenious plan... 1: I'd use Three.js (I had hoped to start from scratch - but after flipping through the WebGL spec I decided it would be unwise), and 2: I'd make a game that was really 2D at its core, and I'd just project it into 3D space.
Three.js vs WebGL
At the start I felt like it was cheating to use a high-level library like Three.js - but I after the first 24 hours of the comp I realised an awful truth: using Three.js without understanding WebGL is like using jQuery without understanding JavaScript and the DOM. You can hack some stuff to work, but no one in the world would want ever have to look at your code. So I ended up spending a bunch of time reading Three.js source to see what was going on under the covers. It turns out that the answer is "not too much" - it's mostly simple wrappers to avoid a bunch of boiler plate, which is nice.
Since the comp I've been digging into WebGL a lot more. Once I understand it and can do all the basics, I'll probably go back to Three, just to save some time (you won't catch me using Unity or other such nonsense, naturally).
2D meets 3D
The second part of my grand plan was to bypass having to learn too much 3D stuff by basing the model of the game in 2D. Both the surface of the earth, and the underlying treasure, are 2D grids of perlin noise - rendered onto a single Canvas element, then stretched around the sphere: when you click on the sphere, I just find out the position of the cell in 2D space and base the logic on that. Sneaky hey? Well, I didn't totally dodge the 3D bullet - raycasting to find the clicked cell turned out to require a fair bit of trial and error thinking, wasting a nice chunk of my limited time. Hence the limited actual game play. *grumble* stupid matrix math *grumble*.
The best bit was making some 3D models in blender. I once used 3D Studio Max in 2002 and it scared the bejesus out of me and I never went back. Faced with the formidable interface of Blender barely worried me, however, as back in 2002 we didn't have an internet filled with youtubez to make picking things up a breeze. I don't think I'll win any modelling awards, but my little tanker/miner things are preeeeety nifty...

All crossed over
So I did it. 3D. Wasn't that scary after all. I think I'll try tesseracts next time. As always, the code for BioMint is on Github if you're feeling brave.

One Comment
i like to play adventure guy because i like adventure games.