Well well well, it's been quite a while! Nice to see you again. Sorry for the delay... I forgot my blog password, and I had to run some errands, the decade just got away from me. Anyway, the password was qwerty123 so let's get on with it...
Today's thing is a terminal-based 90s demo effect using ANSI escape sequences (here 'tis on youtube). It's the first such sequences I've written by hand. I kind of knew they existed, but just thought they were encoding errors to be cut and paste from random blogs to make the command line prompt all colorful. Turns out they are not at all complicated: just a couple of bytes that signal to your terminal emulator you want to do something besides printing boring text.

All of the sequences start with the code generated when you hit the "escape" key. But you can't press escape inside a string in your text editor though - so you need to use the escape character "\e" (AKA "\x1b", AKA "\033", AKA "\27" in hex, octal, and decimal respectively) followed by a "[". This is called a Control Sequence Introducer (CSI). It introduces the control sequence. When your terminal sees this it will know you want to do something fancy, not just print to the screen.
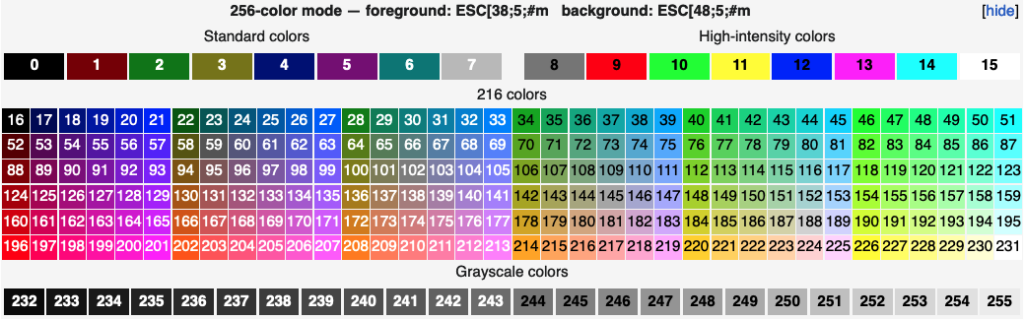
The most common fancy thing to do is change the text color. This is done with the command 38;5;<n>m, where <n> is the color you want to change to. So, try this out in your terminal emulator: echo -e "\e[38;5;2mWhy, hello". You should get the text "Why, hello" in green (by the way, the -e flag in echo is to say "interpret escape sequences - don't just print \e thanks"). Here's a list of the standard-ish colors:

Besides changing colours you can do a bunch of other stuff too... like moving the cursor to any x/y position. echo -e "\e[5;10H" will move the cursor to the x/y position (10,5) . Hmmm, interesting...
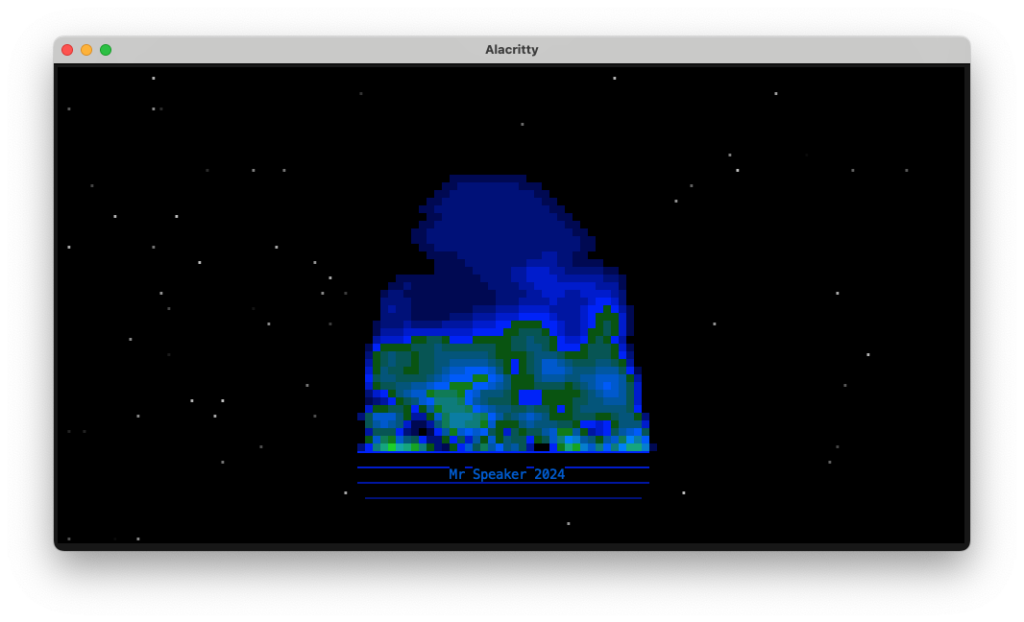
Naturally after learning I could put coloured text wherever I want on a screen, my initial instinct was to use this new-found knowledge to attempt a 90s demo effect. Specifically the 90s demo effect from the ASM FIRE chapter of the seminal work VGA Trainer Program by DENTHOR of ASPHYXIA. This series affected me deeply when it was released. So much so that I didn't even have to go looking for it to implement the fire effect - it was burned into my brain.
Though remembering this particular algorithm is not so impressive, as the whole thing boils down to:
for each cell:
take the average of the 4 cells underneath it
* <- Current cell
123 <- cells directly under
4 <- cell two rows down
So simple, but the effect turned out really nice and runs surprisingly smoothly in all the terminals I've tried it on. The biggest cheat I got away with is that there's a usable gradient in the default ANSI color list. If you look at the table of colors above: 51 is a bright green. I put that randomly in the bottom row. The average of the cells above reduce as the fire moves propagate upwards - ending at color 16: all black. It would look better with a hand-crafted gradient, but I kind of like the green/blue magic fire.
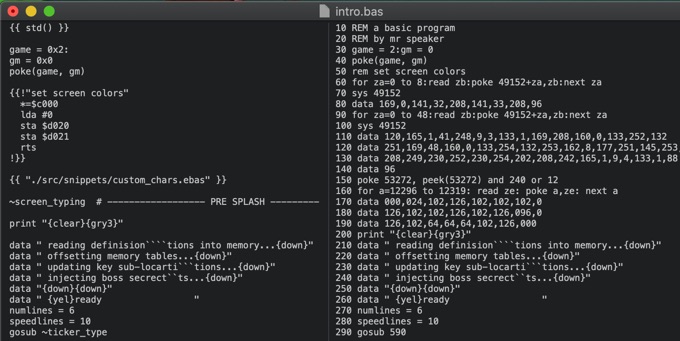
I plopped the demo on YouTube so you can see it in action. It didn't feel right to have such an old-school effect without a suitable tune playing, so I paired it with my first-and-only C64 SID tune I've ever made (using GoatTracker). It really needs some scrolling texts and greets, but... I got bored.
I do plan to make a game with this amazing technology - so if I do anything with it I'll let you know. Here's the C code for the fire if you want to have a go.